Accessibilita: Porovnání verzí
Bez shrnutí editace značka: editace z Vizuálního editoru |
Bez shrnutí editace |
||
| (Nejsou zobrazeny 2 mezilehlé verze od stejného uživatele.) | |||
| Řádek 1: | Řádek 1: | ||
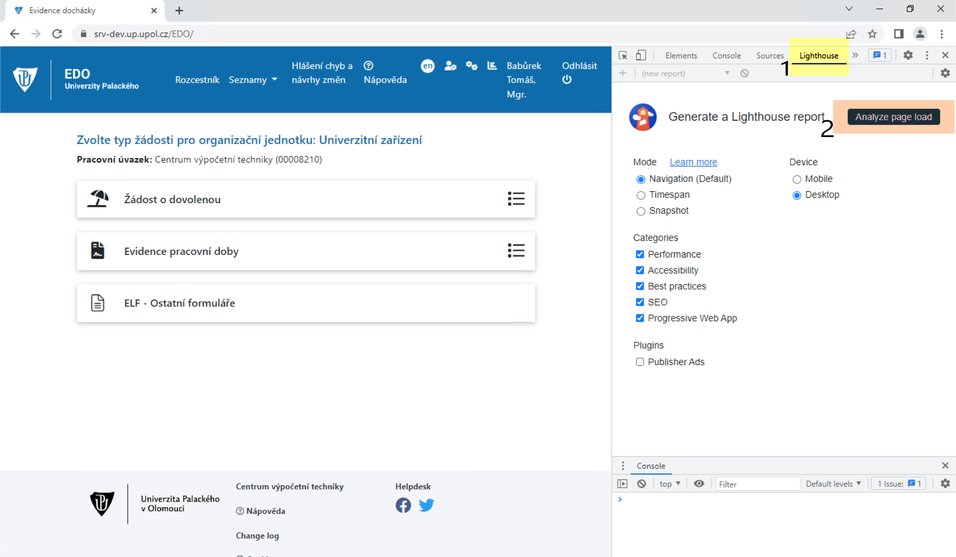
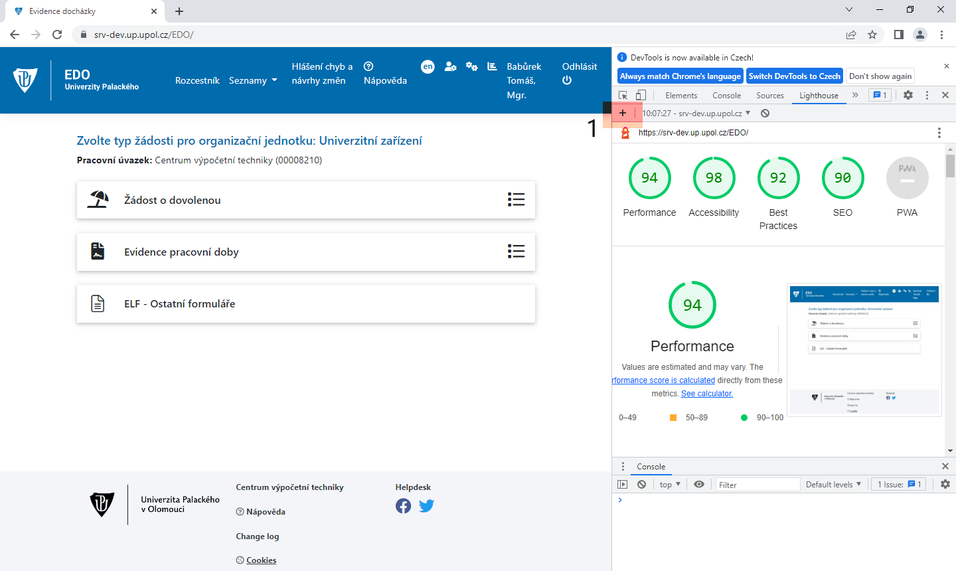
Pro vygenerování reportů týkajících se accessibility je potřeba v prohlížeči Google Chrome mít otevřenou stránku, kterou chceme nástrojem Lighthouse prověřit. Vždy je potřeba mít v prohlížeči otevřenu jen jednu záložku. Poté pomocí klávesy F12 otevři vývojářské nástroje, v nich vyber položku '''Lighthouse [1]'''. Prověř, zda máš označeno, že máš zařízení desktop, označeny všechny kategorie a jako mód je navigation. Potom klikni na tlačítko '''Analyze page load [2]'''. | Pro vygenerování reportů týkajících se accessibility je potřeba v prohlížeči Google Chrome mít otevřenou stránku, kterou chceme nástrojem Lighthouse prověřit. Vždy je potřeba mít v prohlížeči otevřenu jen jednu záložku. Poté pomocí klávesy F12 otevři vývojářské nástroje, v nich vyber položku '''Lighthouse [1]'''. Prověř, zda máš označeno, že máš zařízení desktop, označeny všechny kategorie a jako mód je navigation. Potom klikni na tlačítko '''Analyze page load [2]'''. | ||
[[Soubor:Lighthouse 1.png|střed|bezrámu|956x956pixelů]] | [[Soubor:Lighthouse 1.png|střed|bezrámu|956x956pixelů]] | ||
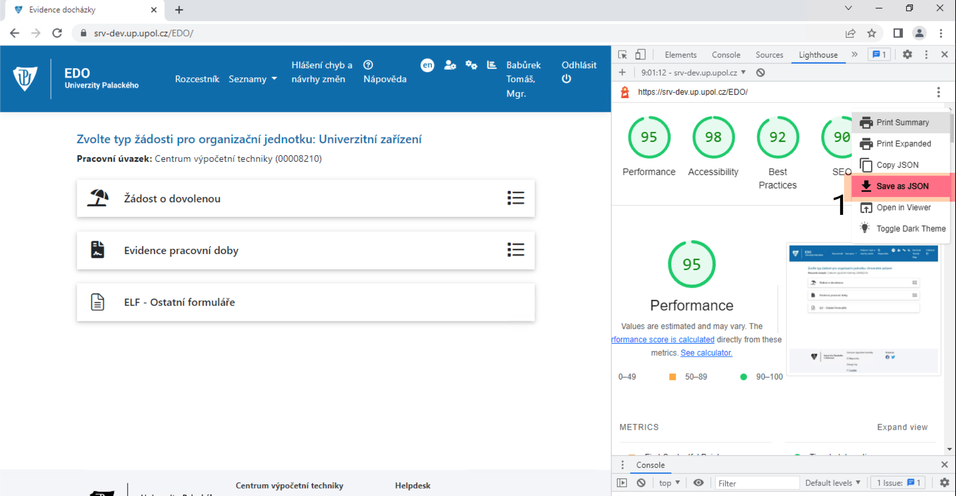
Poté co projede celý proces se vygeneruje report. Ten nejprve '''ukládej do JSONu [1].''' Soubory ukládej vždy ve formátu "EDO-rozcestník", "EDO-žádost o dovolenou". | |||
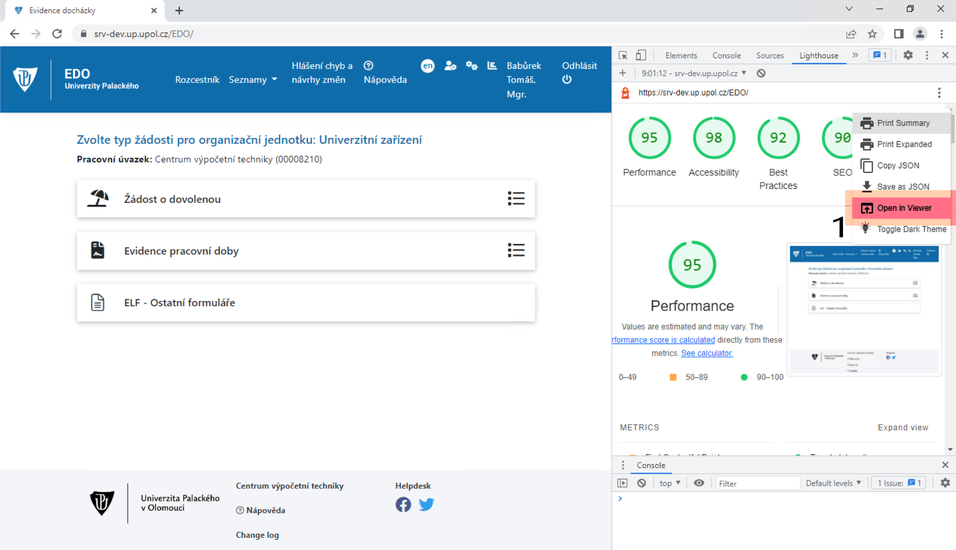
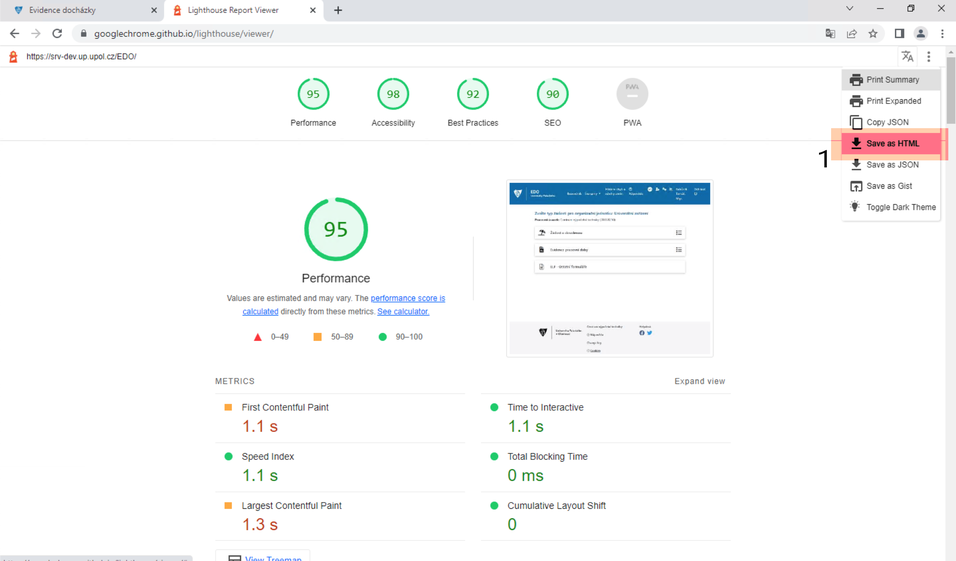
[[Soubor:Lighthouse 2.png|střed|bezrámu|956x956pixelů]]Poté je potřeba uložit report i ve formátu HTML, nejprve klikni na '''Open in viewer [1]'''.[[Soubor:Lighthouse 3.png|střed|bezrámu|956x956pixelů]]Otevře se další panel, tam klikni na tlačítko '''Save as html [1]'''. Strukturu názvu použij stejnou jako u JSONu, jen to ulož zvlášť do podsložky HTML. Potom tento panel můžeš zavřít. [[Soubor:Lighthouse 4.png|střed|bezrámu|956x956pixelů]]Pak otevři další stránku, kterou je potřeba prověřit (což jsou všechny) a v Lighthousu klikni na '''tlačítko + [1]''' pro předpřipravení nového reportu. Poté se celé kolečko opakuje. | |||
[[Soubor:Lighthouse 6.png|střed|bezrámu|956x956pixelů]] | |||
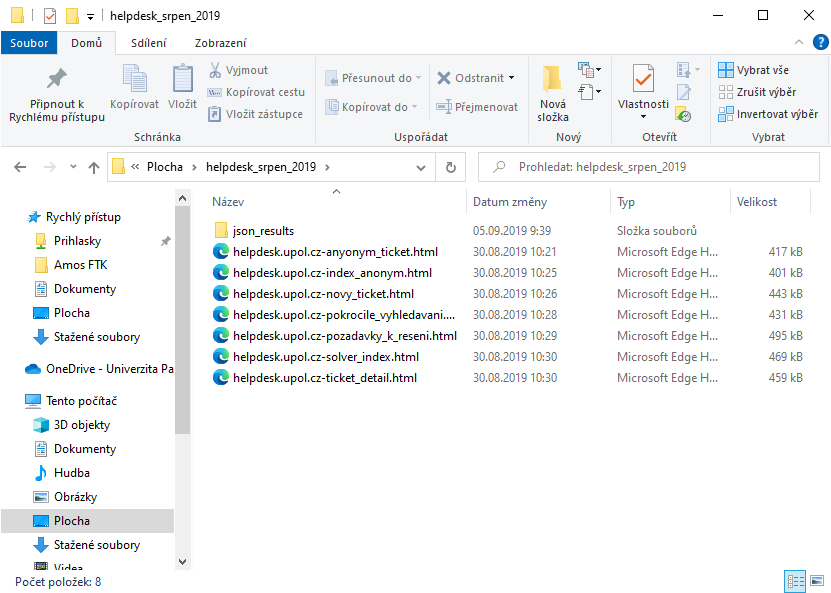
Výsledný report by měl vypadat takto. Potom celou složku hoď do zipu nebo raru a pošli.[[Soubor:Lighthouse 5.png|střed|bezrámu|956x956pixelů]] | |||
Aktuální verze z 7. 12. 2022, 10:27
Pro vygenerování reportů týkajících se accessibility je potřeba v prohlížeči Google Chrome mít otevřenou stránku, kterou chceme nástrojem Lighthouse prověřit. Vždy je potřeba mít v prohlížeči otevřenu jen jednu záložku. Poté pomocí klávesy F12 otevři vývojářské nástroje, v nich vyber položku Lighthouse [1]. Prověř, zda máš označeno, že máš zařízení desktop, označeny všechny kategorie a jako mód je navigation. Potom klikni na tlačítko Analyze page load [2].
Poté co projede celý proces se vygeneruje report. Ten nejprve ukládej do JSONu [1]. Soubory ukládej vždy ve formátu "EDO-rozcestník", "EDO-žádost o dovolenou".
Poté je potřeba uložit report i ve formátu HTML, nejprve klikni na Open in viewer [1].
Otevře se další panel, tam klikni na tlačítko Save as html [1]. Strukturu názvu použij stejnou jako u JSONu, jen to ulož zvlášť do podsložky HTML. Potom tento panel můžeš zavřít.
Pak otevři další stránku, kterou je potřeba prověřit (což jsou všechny) a v Lighthousu klikni na tlačítko + [1] pro předpřipravení nového reportu. Poté se celé kolečko opakuje.
Výsledný report by měl vypadat takto. Potom celou složku hoď do zipu nebo raru a pošli.