Manual pro editory webovych stranek UP: Porovnání verzí
značka: editace z Vizuálního editoru |
(bannery) značka: editace z Vizuálního editoru |
||
| (Není zobrazeno 36 mezilehlých verzí od 4 dalších uživatelů.) | |||
| Řádek 1: | Řádek 1: | ||
Pokyny pro publikování na webu mají zabránit nejčastějším nedostatkům a chybám při vytváření webového obsahu. Jednoduchý praktický návod pomůže redaktorům při úpravě obsahových prvků v redakčním systému TYPO3 – vkládání a úpravě textu, obrázků a tabulek. | Pokyny pro publikování na webu mají zabránit nejčastějším nedostatkům a chybám při vytváření webového obsahu. Jednoduchý praktický návod pomůže redaktorům při úpravě obsahových prvků v '''redakčním''' '''systému''' '''TYPO3''' – vkládání a úpravě textu, obrázků a tabulek. {{DISPLAYTITLE:Manuál pro editory webových stránek UP}} | ||
= Vlastnosti nových stránek UP = | == Vlastnosti nových stránek UP == | ||
=== | === Responzivita === | ||
Nové webové stránky UP jsou navrženy tak, aby se optimálně | Nové webové stránky UP jsou navrženy tak, aby se optimálně zobrazovaly na zařízeních s různou velikostí a rozlišením obrazovky (mobily '''– obr. 1,''' tablety '''obr. 2,''' notebooky, počítače '''obr. 3.''') Přizpůsobuje se layout stránek, struktura (řazení) obsahu i navigace, velikost obrázků a velikost písma. Vzhled stránek je daný nastavenými šablonami a styly, které definují např. poměr velikostí nadpisů a odstavce, mezery, odsazení a zarovnání. | ||
zobrazovaly na zařízeních s různou velikostí a rozlišením obrazovky (mobily '''– obr. 1,''' tablety '''obr. 2,''' notebooky, počítače '''obr. 3.''') Přizpůsobuje se layout stránek, struktura (řazení) obsahu i navigace, velikost obrázků a velikost písma. Vzhled stránek je daný nastavenými šablonami a styly, které definují např. poměr velikostí nadpisů a odstavce, mezery, odsazení a zarovnání. | [[Soubor:Upoladmin 01.png|centre|frameless|786x786px]] | ||
<p style="text-align: center">'''obr. 1 - náhled pro mobilní telefony'''</p> | |||
[[Soubor:Upoladmin 02.png|centre|frameless|789x789px]] | |||
<p style="text-align: center">'''obr. 2 - náhled pro tablety'''</p> | |||
[[Soubor:Upoladmin 03.png|centre|frameless|800x800px]] | |||
<p style="text-align: center">'''obr. 3 - náhled pro počítače'''</p> | |||
=== | === Struktura stránek a „rozbalovací“ obsah === | ||
Oproti původnímu webu UP mají nové webové stránky úspornější menu. Snahou je také snížit počet stránek, zejména těch s minimálním obsahem. Náhradou za původní rozvětvenou strukturu s třetí úrovní je na novém webu využití „rozbalovacích“ obsahových prvků (Expanding Content) a tzv. Scrollspy Menu napravo, které se automaticky vytváří z nadpisů na stránce. Jednotlivé stránky tedy mohou být poměrně obsáhlé, aniž by na nich návštěvník ztrácel orientaci. | Oproti původnímu webu UP mají nové webové stránky úspornější menu. Snahou je také snížit počet stránek, zejména těch s minimálním obsahem. Náhradou za původní rozvětvenou strukturu s třetí úrovní je na novém webu využití „rozbalovacích“ obsahových prvků (Expanding Content) a tzv. Scrollspy Menu napravo, které se automaticky vytváří z nadpisů na stránce. Jednotlivé stránky tedy mohou být poměrně obsáhlé, aniž by na nich návštěvník ztrácel orientaci. | ||
| Řádek 14: | Řádek 19: | ||
1) Hlavní menu je kaskádové dvouúrovňové. | 1) Hlavní menu je kaskádové dvouúrovňové. | ||
2) Horní pomocné menu - (Studenti, Zaměstnanci, | 2) Horní pomocné menu - (Studenti, Zaměstnanci, Absolventi) | ||
Absolventi) | |||
3) Scrollspy menu – pomocné menu na podstránkách | 3) Scrollspy menu – pomocné menu na podstránkách vpravo – generuje se z nadpisů H2 a H3 obsahu konkrétní stránky. | ||
vpravo – generuje se z nadpisů H2 a H3 obsahu konkrétní stránky. | |||
4) Breadcrumbs menu – seznam odkazů na nadřazené | 4) Breadcrumbs menu – seznam odkazů na nadřazené sekce (ukazuje návštěvníkovi, kde se na webu nachází) | ||
sekce (ukazuje návštěvníkovi, kde se na webu nachází) | |||
5) Pata stránek – hlavní rozcestník + zkratky na | 5) Pata stránek – hlavní rozcestník + zkratky na stránky | ||
stránky | |||
= Obsahové prvky na stránce = | == Obsahové prvky na stránce == | ||
Obsah stránky (na hlavní ploše) členíme do tzv. obsahových prvků (Content Elements) '''– | Obsah stránky (na hlavní ploše) členíme do tzv. obsahových prvků (Content Elements) '''– viz. obr. 4''', kterým přiřazujeme nadpisy. V hlavním seznamu není uveden dodatečně vytvořený Expanding Content (viz. '''video''' '''Expanding Content https://www.youtube.com/embed/UqVJicoOjMY'''), který na novém webu UP hojně využíváme. | ||
který na novém webu UP hojně využíváme. | |||
== Vytvoření obsahu == | == Vytvoření obsahu == | ||
| Řádek 34: | Řádek 34: | ||
=== Příklad: stránka s několika prvky Expanding Content === | === Příklad: stránka s několika prvky Expanding Content === | ||
Pro delší obsah na stránce používáme prvky Expanding Content, které může čtenář „sbalovat“ a „rozbalovat“ přímo na stránce. | Pro delší obsah na stránce používáme prvky Expanding Content, které může čtenář „sbalovat“ a „rozbalovat“ přímo na stránce. | ||
[[Soubor:Upoladmin 04.png|centre|frameless|800x800px|alt= Obr. 4. Obsahové prvky na stránce|Obr. 4. Obsahové prvky na stránce]]<p style="text-align: center">'''obr. 4 - content elements (obsahové prvky)'''</p> | |||
# Než začneme stránku plnit obsahem, promyslíme, jak bude text strukturován a členěn pomocí nadpisů. Pro každý Expanding Content použijeme v jeho horní části nadpis H2. Nadpis se pak automaticky zobrazí v pravém Scrollspy Menu. | |||
# Do první části Expanding Contentu umístíme krátký uvozující text. Měl by to být odstavec v délce max. 80 znaků. Po kliknutí na „Více…“ se čtenáři na webu odkryje obsahový prvek celý. | |||
# Ve druhé části Expanding Contentu vytvoříme další část obsahu, který můžeme dále členit pomocí nadpisů H3 a H4. Nadpis H3. Z nadpisů H3 u rozbalené části se automaticky vytváří nadpis v pravém Scrollspy Menu. '''(video Expanding Content''' https://youtu.be/UqVJicoOjMY''')''' | |||
Pozn. Pro složitěji členěný obsah použijeme prvek Expanding Content Mixed ('''viz. video Expanding Content Mixed https://youtu.be/3JtN5w81PwQ''') | |||
Pozn. Pro složitěji členěný obsah použijeme prvek Expanding Content Mixed ('''video | |||
=== Obrázky === | === Obrázky === | ||
Pro vložení obrázků můžeme zvolit několik obsahových prvků: | Pro vložení obrázků můžeme zvolit několik obsahových prvků: | ||
* Images: používáme, pokud nepotřebujeme doprovodný text k obrázku. Obrázky zarovnáváme doleva. | |||
* Text & Images: nejsnadnější způsob vkládání obrázku a a textu. Text může být umístěn vedle obrázku nebo obrázek obtékat '''(viz video Text & Images: https://youtu.be/KeEyMcapL6g<nowiki/>)''' | |||
* Text: obrázek můžeme vložit i dovnitř textového prvku (včetně Expanding Contentu). Upozornění: obtékání obrázku nenastavujeme u „Obtékat“, ale nahoře ve volbě „Styl“ | |||
Používáme formát JPG nebo PNG. Maximální velikost obrázku je 880 px na šířku. Protože zobrazení obrázku se přizpůsobuje velikosti obrazovky (mobil, tablet, monitor počítače…), texty zapracované přímo v obrázku nejsou vhodné - na menších zařízeních nemusejí být čitelné. Pokud má být obrázek obtékaný textem, musí mít menší velikost (obvykle 150-200px na šířku). Pokud potřebujeme obrázek větší, můžeme vytvořit malý náhled s možností otevřít jeho plnou velikost v tzv. lightboxu (funguje u obsahového prvku Text & Images). | Používáme formát JPG nebo PNG. Maximální velikost obrázku je 880 px na šířku. Protože zobrazení obrázku se přizpůsobuje velikosti obrazovky (mobil, tablet, monitor počítače…), texty zapracované přímo v obrázku nejsou vhodné - na menších zařízeních nemusejí být čitelné. Pokud má být obrázek obtékaný textem, musí mít menší velikost (obvykle 150-200px na šířku). Pokud potřebujeme obrázek větší, můžeme vytvořit malý náhled s možností otevřít jeho plnou velikost v tzv. lightboxu (funguje u obsahového prvku Text & Images). | ||
| Řádek 58: | Řádek 52: | ||
Tabulky na webu UP mají předdefinovaný styl. Vkládáme-li tabulku do textového prvku (Text nebo Expanding Content) např. z Wordu, smažeme „MS Word formátování“. Vloženou tabulku pak můžeme upravovat pomocí tlačítek v TYPO3 editoru . | Tabulky na webu UP mají předdefinovaný styl. Vkládáme-li tabulku do textového prvku (Text nebo Expanding Content) např. z Wordu, smažeme „MS Word formátování“. Vloženou tabulku pak můžeme upravovat pomocí tlačítek v TYPO3 editoru . | ||
[[Soubor:Upoladmin 06.png|centre|frameless|800x800px]] | |||
<p style="text-align: center">'''obr. 5 - odstranění formátování'''</p> | |||
Jednoduchou tabulku můžeme vytvořit přímo v TYPO3 – prvek Table nabízí několik předdefinovaných stylů. | Jednoduchou tabulku můžeme vytvořit přímo v TYPO3 – prvek Table nabízí několik předdefinovaných stylů. | ||
# Zvolíme table – vybereme počet sloupců v columns | |||
# Vzhled přizpůsobíme v záložce Appearance: Layout + Background. | |||
=== Odkazy === | === Odkazy === | ||
Vytvoření odkazu v textu: | Vytvoření odkazu v textu: | ||
# klikneme na odkazující slovo nebo vybereme několik slov, ze kterých povede odkaz | |||
# v menu textového editoru klikneme na ikonu „Upravit odkaz“. Zobrazí se nám volby Stránka, Soubor, Složka (nefunkční), Externí URL a E-mail. Volbou Stránka odkazujeme na jiné stránky uvnitř systému stránek UP (kam máme editační přístup) - volbou Soubor odkazujeme na soubor (dokument či obrázek), který jsme předtím uložili do adresáře se soubory - volbou Externí URL odkazujeme na stránku mimo systém stránek UP | |||
# uložíme obsahový prvek a zkontrolujeme náhledem na stránku. | |||
=== Příklad: nahrání souboru a vytvoření odkazu na něj v textovém prvku === | |||
klikneme na | '''Video soubory a odkazy: https://youtu.be/pvGDZO-jclQ''' | ||
# v levém menu zvolíme SOUBORY / Seznam souborů | |||
# rozbalíme složku | |||
# nahrajeme soubor | |||
# v levém menu zvolíme Stránka, najdeme obsahový prvek, ve kterém chceme vytvořit odkaz | |||
# v menu textového editoru klikneme na ikonu „Upravit odkaz“ | |||
# v záložce Soubor najdeme soubor, který jsme předtím uložili | |||
# uložíme obsahový prvek a zkontrolujeme náhledem na stránku. | |||
=== Když se na webu neprojeví poslední úpravy === | |||
Příčinou může být cache (keš) - vyrovnávací paměť. Ta je pro fungování webu tohoto rozsahu nezbytná a může způsobit, že některé změny se na webu projeví se zpožděním. Typické je to pro zejména pro aktuality (news, zprávy), které se běžně zobrazují na různých místech webu. | |||
Toto zpoždění může trvat několik hodin, v nejhorším případě do nejbližší půlnoci. V případě, že jde o informaci, jejíž zveřejnění nesnese odklad, můžete požádat administrátora o ruční smazání cache paměti příslušné stránky. | |||
=== | == Typografická úprava == | ||
=== Text na webu a jeho zobrazení na různých zařízeních === | |||
Naše webové stránky mají pomocí stylů nastavený typ písma, barvy a poměrnou velikost pro jednotlivé nadpisy a odstavce. Zarovnání řádku i velikosti písma jsou na webových stránkách dynamické: přizpůsobují se velikosti a rozlišení displeje použitého zařízení (monitor, notebook, tablet, mobil). Displeji se přizpůsobuje především velikost textu a zalomení řádků, zarovnání textu a obrázků a rozmístění ovládacích prvků. Z toho vyplývá, že postupy, na které jsme zvyklí při psaní a zarovnání textu pro tištěný materiál, zde nefungují, a některé prvky formátování webové stránky nezachovávají. Při editaci veškerého obsahu je nutné vyzkoušet, jak se obsah zobrazuje na různých zařízeních. | |||
=== Kopírování textu do TYPO3 === | |||
Při vkládání textu z Wordu nebo podobné aplikace do redakčního systému TYPO3 se některé úpravy formátování nezachovají. (Pokud výsledek vizuálně neodpovídá vaší představě, lze formátování upravit v editoru TYPO3 ručně '''(viz obr. 5 -''' '''odstranění formátování).''' Velikost a barvu textu libovolně měnit nelze, je nastavena pomocí stylů. | |||
=== Odstavec === | |||
Odstavce na našem webu jsou zarovnané vlevo a jsou mezi sebou odděleny viditelnou mezerou. Pokud chceme začít nový řádek bez takto odsazeného odstavce, stiskneme tlačítka '''SHIFT + ENTER'''. Obsahové prvky v editoru nezakončujte prázdným odstavcem nebo řádkem, jinak zůstávají mezi prvky prázdná místa. | |||
=== Nadpisy === | |||
Styl '''H1''' je vyhrazen jen pro hlavní nadpis stránky. Styly '''H2''' až '''H4''' používejte pro nadpisy oddílů (nikoli pro běžné zdůraznění textu). Dodržujte jejich hierarchii podle logické struktury textu. '''VERZÁLKY''' (všechna písmena ve slově velká) nepoužívejte. Další zdůraznění (tučné, kurzíva, podtržení) u nadpisů nepoužívejte. | |||
=== Mezery a prázdná místa === | |||
Mezi slovy nepište více než jednu mezeru. Odstavce neodsazujte (např. pomocí mezerníku). Nevkládejte do textu nebo za něj volná místa pomocí mezerníku nebo tabulátoru. Nevytvářejte prázdné odstavce a řádky. Tzv. ''„tvrdou“ neboli „nezalomitelnou“'' ''mezeru'' používáme, když je zalomení mezi slovy (čísly či symboly) na konci řádku nežádoucí. Může to být u jmen s tituly, u zkratek s tečkami apod. (J. L. Fischer). V TYPO3 ''„nezalomitelnou“ mezeru'' vytvoříme pomocí tlačítek '''CTRL + mezerník''' (nefunguje v nadpisech) nebo ve zdrojovém kódu znakovou entitou. | |||
=== Zdůraznění textu === | |||
Pro zdůraznění textu použijte '''tučné písmo''' nebo alternativně kombinaci '''''tučného písma a kurzívy'''''. ''Kurzívu'' používáme zejména pro citace, je však na webu hůře čitelná. Pro zdůraznění nepoužíváme prostrkaný text, podtržení (tímto způsobem bývají na webu označeny odkazy, použití pro zdůraznění je tedy zavádějící) a nadpisy. Pamatujte na to, že přílišné zdůrazňování textu se míjí účinkem, čtenář je pak ignoruje. Zdůrazňujte klíčová slova, v horším případě části vět, ne celé věty. | |||
=== Interpunkce, zkratky, pomlčky, spojovníky, značky === | |||
# Interpunkční znaménka ('', . ; : ?'') se píší těsně za slovo, mezera je až za nimi. Na webu UP vykřičníky nepoužívejte. | |||
# Závorky a uvozovky se píší bez mezer těsně ke slovu: ''(závorka)'', ''„uvozovky“.'' Pro české uvozovky použijte tlačítka ALT + 0132 a ALT + 0147. | |||
# U zkratek je za tečkou je vždy mezera (''J. A. Komenský'', ''s. r. o.'') | |||
# Spojovník používáme ke spojování dvou slov (''anglicko-český''). Píše se bez mezery. Pomlčka odděluje části věty a má z obou stran mezeru. | |||
# Při vymezení období či intervalu se mezery nepíší (1939–1945) | |||
# Matematické značky (+, –, = ad.) se píší s mezerami. | |||
# Znak % s mezerou – 10 % – odpovídá výrazu „deset procent“. Znak % bez mezery – 10% – odpovídá výrazu desetiprocentní. | |||
# Znakem pro narození je *, pro úmrtí † (levý Alt + 0134). Příklad: Jan Amos Komenský (* 1592 – † 1670) | |||
=== | === Datum === | ||
Datum píšeme ve formátu 25. 6. 2004, tedy v pořadí den, měsíc a rok. Mezi čísly umístíme nedělitelné mezery. | |||
=== Psaní titulů u jmen === | |||
Při uvedení kontaktu na začátku řádku (pokud nejde o začátek věty) použijte u českých titulů počáteční písmeno podle pravidel českého pravopisu (''doc. Radovan Veselý, PhD.'') | |||
== | === Psaní telefonních čísel, e-mailů a webových adres === | ||
Pro zachování jednotné formy používáme následující vzor: | |||
tel.: +420 915 400 201 | |||
e-mail: radovan.vesely@upol.cz | |||
www.webovastranka.upol.cz (popř. webovastranka.upol.cz). | |||
Elektronická poštovní adresa je „e-mail“, nikoli „email“ | |||
nebo „mail“. Uvnitř e-mailových adres používáme znak @, ne (at). | |||
Dlouhým webovým adresám se vyhneme např. odkazováním ze slov „webové stránky projektu“. | |||
== Stylistika: jak psát text pro web? == | |||
=== Stručně a přehledně === | |||
Nejdůležitější informace umístěte do prvních odstavců, používejte mezititulky a odrážky. Podle výsledků průzkumů (např. www.useit.com) návštěvníci webu přistupují k textu na obrazovce jinak než k textu tištěnému. Text na obrazovce čteme o 25 % pomaleji než z papíru. 79 % lidí text na webu nejdřív „skenuje“, jen 16 % lidí začne rovnou číst. Většina čte prvních několik řádků, potom procházejí text po záchytných bodech (titulky, mezititulky, zdůrazněná | |||
místa). Téměř nikdo nečte text celý. | |||
=== Přesně, jednoznačně, srozumitelně a aktuálně === | |||
Používejte přesné, jednoznačné pojmy v kratších větných konstrukcích. Ověřte si, zda informace není na jiných místech univerzitního webu vysvětlena odlišnými pojmy a zda je aktuální. Vyhněte se časovým údajům, pokud již dopředu víte, že danou stránku nebudete upravovat pravidelně a často. Stejně tak uvažujte o zveřejnění kontaktních informací na zaměstnance. | |||
=== Vstřícně k uživateli === | |||
Webové stránky UP mají vyšší ambice než jen sdělovat informace. Chceme čtenáři usnadnit orientaci, povzbudit jeho zájem o studium nebo činnosti spjaté s univerzitou. Místo úředního tónu můžeme většinou použít vstřícnější formulaci, aniž bychom se vzdali formální správnosti sdělení. Namísto strohého „student je povinen odevzdat formulář včas“ můžeme napsat „odevzdejte prosím formulář včas“. Místo vyjádření v trpném rodě „uchazeči bude posláno potvrzení…“ můžeme čtenáře oslovit přímo: „pošleme vám potvrzení…“. | |||
''' | == Optimalizace pro vyhledávací nástroje == | ||
Optimalizace stránek pro vyhledávací nástroje (SEO) zahrnuje dodržování jednoduchých pravidel, podle kterých mohou vyhledávače, jako je Google, informace na našich stránkách efektivně načíst a zobrazit ve výsledcích hledání. O většinu se postará redakční systém samotný, ale hodně jich můžeme ovlivnit při editaci samotného obsahu. Zmiňme alespoň některé: | |||
* Každá stránka by měla mít trvalý a neměnný název (při změnách názvu nebudou odkazy na tuto stránku platit). | |||
* Obsah nesmí být duplicitní, pro každou stránku by měl být jedinečný. | |||
* Struktuře textu by měla odpovídat hierarchie nadpisů: jeden hlavní nadpis (H1) a logicky členěný obsah pod nadpisy H2–H4. | |||
* Důležité je rovněž korektní zadávání interních a externích odkazů. | |||
* Některé typy obsahu nemusejí být přístupné na některých zařízeních (mobily, tablety) nebo na pomalejších počítačích. Jedná se o obrázky či grafiku a prvky zpravované jako Adobe Flash. | |||
Pro „doladění“ SEO lze použít volitelný nástroj '''Metadata''' v TYPO3. Jedná se o doplňující údaje o stránce, které se nezobrazují uživatelům, ale zpracovávají je prohlížeče a vyhledávače. | |||
[[Soubor:Upoladmin 07.png|centre|frameless|800x800px]]<p style="text-align: center">'''obr. 6 - metadata'''</p> | |||
== Speciální obsahové prvky pro pokročilé editory == | |||
''' | === Seznam zaměstnanců podle pracoviště === | ||
Tento prvek (plugin s názvem ''Staff List'') dovoluje s využitím webové služby | |||
(webservice) zobrazit seznam zaměstnanců jednotlivého pracoviště, nebo struktury pracovišť (třebas i celé fakulty). Stačí do něj zadat číslo nákladového střediska požadovaného pracoviště a na stránce se zobrazí seznam | |||
s vybranými údaji o zaměstnancích, tak jak jsou uloženy v příslušných databázích (převážně SAP). | |||
Další | |||
parametry určují, jestli se má | |||
zobrazovat jen zadané | |||
středisko, nebo i všechna podřízená střediska, jestli se nemá vynechat název | |||
pracoviště na začátku | |||
(třebas pokud je už v nadpisu stránky), | |||
'' | nebo jestli u vedoucích | ||
pracovišť položku ''profese'', doplnit označením funkce (tedy slovem ''vedoucí''). Dále je | |||
možné | |||
nastavit propojení jmen | |||
zaměstnanců na jejich webovou vizitku (odkazem). A také lze zvolit ze dvou nabízených | |||
podob seznamu zaměstanců, případně | |||
ve spolupráci s námi navrhnout ještě jiný design. | |||
Nevýhodou | |||
tohoto prvku je, že neumožňuje žádné hierarchické nebo | |||
funkční řazení – prostě na začátku je | |||
vedoucí a | |||
potom ostatní | |||
zaměstnanci podle abecedy. | |||
''Podrobnější popis prvku bude ještě doplněn.'' | |||
'' | === Seznam zaměstnanců zadávaný jednotlivě === | ||
Tento obsahový prvek (plugin s názvem ''Staff List Plus'') v mnoha ohledech vychází z prvku předchozího. Základním rozdílem je, že nevychází z čísla nákladového střediska, ale je nutné zadat seznam jednotlivých osob v pořadí, v jakém se mají zobrazovat. Zadávají se formou seznamu osobních čísel, za sebou, oddělené čárkou. | |||
[[Soubor:Backend plugin parametry.png|centre|800x800px]]<p style="text-align: center">'''Parametry pluginu Staff List Plus - seznam osob, doplňkové údaje apod.'''</p> | |||
Osobní čísla lze zjistit např. pomocí vyhledávače kontaktů/vizitek. | |||
[[Soubor:Kontakt - id.png|centre|600x600px]]<p style="text-align: center">'''Identifikační číslo zaměstnance je součástí adresy (URL) jeho kontaktu nebo vizitky'''</p> | |||
Volby designu a propojení odkazem s vizitkou je také podobné prvku předchozímu. Tedy lze zvolit ze dvou nabízených podob seznamu zaměstanců, případně ve spolupráci s námi navrhnout ještě jiný design. Navíc pak prvek nabízí jednu doplňkovou položku, využitelnou třebas pro | |||
konzultační hodiny apod. Její obsah se zadává do příslušného pole stylem – co řádek (Enter), to jeden kontakt. | |||
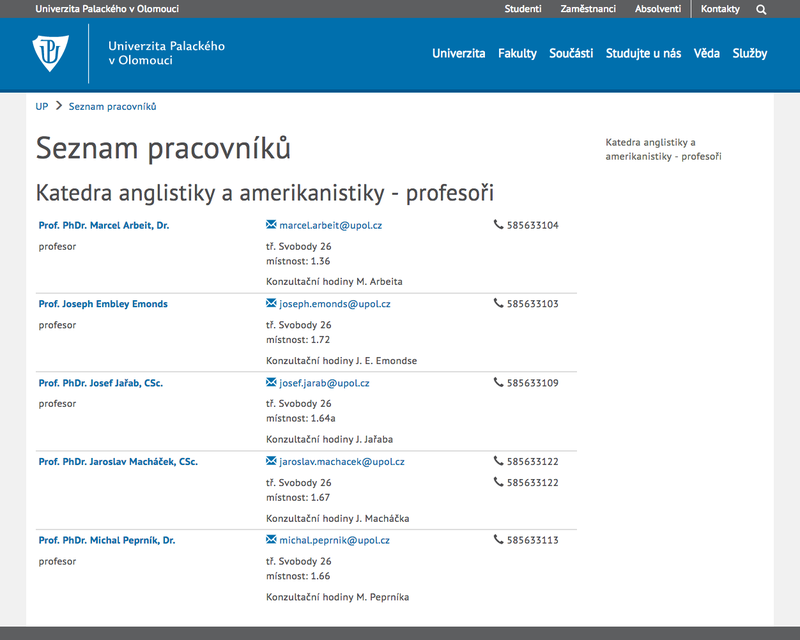
[[Soubor:Frontend - seznam profesoru.png|centre|800x800px]]<p style="text-align: center">'''Zobrazení seznamu na webu'''</p> | |||
== | === Fotogalerie === | ||
''' | Pro vkládání fotogalerií je na webu UP určen plugin ''FAL Gallery''. Základní práci s ním ukazuje '''Youtube video https://youtu.be/yuoFWGKszAs''' | ||
=== Formuláře (Powermail) === | |||
Dříve používané jednoduché e-mailové formuláře už nejsou na novém webu UP podporovány. Místo toho mohou zájemci využít plugin ''Powermail'', který nabízí více možností, např. ukládání dat z formulářů přímo na serveru a možnost jejich exportu třeba do Excelu. Jeho použití ale není tak zřejmé, proto vzniklo '''Youtube video https://youtu.be/wi7YYN4_MiA''', které ukazuje vytvoření a zprovoznění jednoduchého webového formuláře. I tak jde o věc určenou pro pokročilejší uživatele TYPO3 a kdokoli chce formuláře vytvářet, musí nás kontaktovat. Přístup k pluginu ''Powermail'' není umožněn implicitně a zrovna tak musí být nastaveny podmínky pro oblast webu, kde by měly být formuláře umístěny. | |||
''' | Zmíněné video ukazuje opravdu jen základní prvky, kdo se chce s možnostmi ''Powermailu'' seznámit podrobněji, originální dokumentaci nalezne na webu [https://docs.typo3.org/typo3cms/extensions/powermail/ '''https://docs.typo3.org/typo3cms/extensions/powermail/'''] | ||
== pozn. == | |||
dostupne bannery [https://www.upol.cz/bannery/ www.upol.cz/bannery/] | |||
zastupne obr. pre spravy s obrazkom (ak nemate vhodnejsi obrazok) najdete v user_upload/news_placeholder | |||
Verze z 2. 5. 2017, 11:00
Pokyny pro publikování na webu mají zabránit nejčastějším nedostatkům a chybám při vytváření webového obsahu. Jednoduchý praktický návod pomůže redaktorům při úpravě obsahových prvků v redakčním systému TYPO3 – vkládání a úpravě textu, obrázků a tabulek.
Vlastnosti nových stránek UP
Responzivita
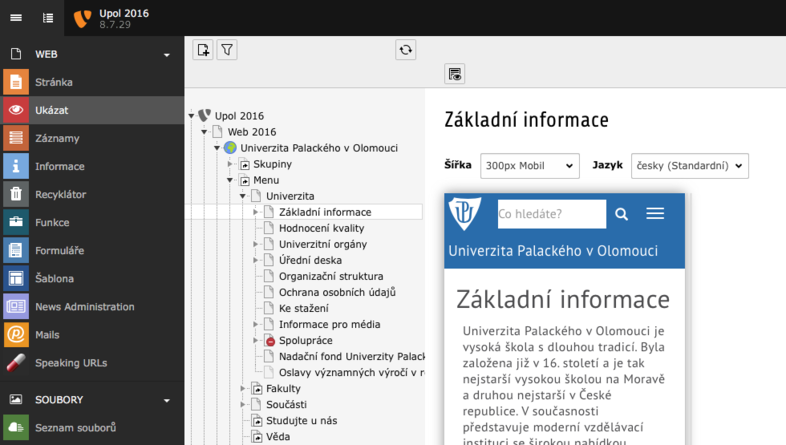
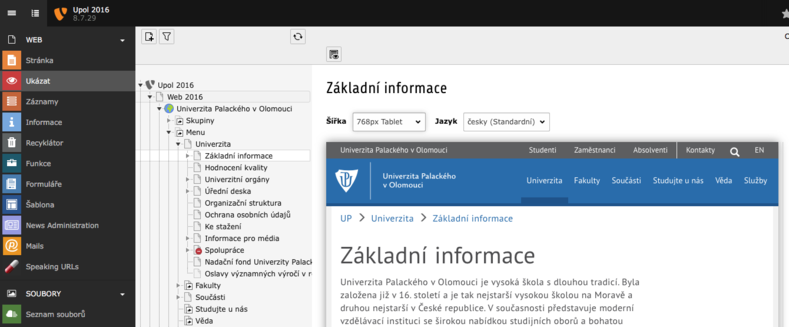
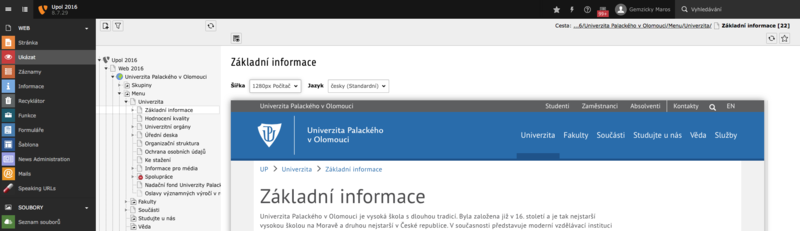
Nové webové stránky UP jsou navrženy tak, aby se optimálně zobrazovaly na zařízeních s různou velikostí a rozlišením obrazovky (mobily – obr. 1, tablety obr. 2, notebooky, počítače obr. 3.) Přizpůsobuje se layout stránek, struktura (řazení) obsahu i navigace, velikost obrázků a velikost písma. Vzhled stránek je daný nastavenými šablonami a styly, které definují např. poměr velikostí nadpisů a odstavce, mezery, odsazení a zarovnání.
obr. 1 - náhled pro mobilní telefony
obr. 2 - náhled pro tablety
obr. 3 - náhled pro počítače
Struktura stránek a „rozbalovací“ obsah
Oproti původnímu webu UP mají nové webové stránky úspornější menu. Snahou je také snížit počet stránek, zejména těch s minimálním obsahem. Náhradou za původní rozvětvenou strukturu s třetí úrovní je na novém webu využití „rozbalovacích“ obsahových prvků (Expanding Content) a tzv. Scrollspy Menu napravo, které se automaticky vytváří z nadpisů na stránce. Jednotlivé stránky tedy mohou být poměrně obsáhlé, aniž by na nich návštěvník ztrácel orientaci.
Hlavní a pomocná menu
1) Hlavní menu je kaskádové dvouúrovňové.
2) Horní pomocné menu - (Studenti, Zaměstnanci, Absolventi)
3) Scrollspy menu – pomocné menu na podstránkách vpravo – generuje se z nadpisů H2 a H3 obsahu konkrétní stránky.
4) Breadcrumbs menu – seznam odkazů na nadřazené sekce (ukazuje návštěvníkovi, kde se na webu nachází)
5) Pata stránek – hlavní rozcestník + zkratky na stránky
Obsahové prvky na stránce
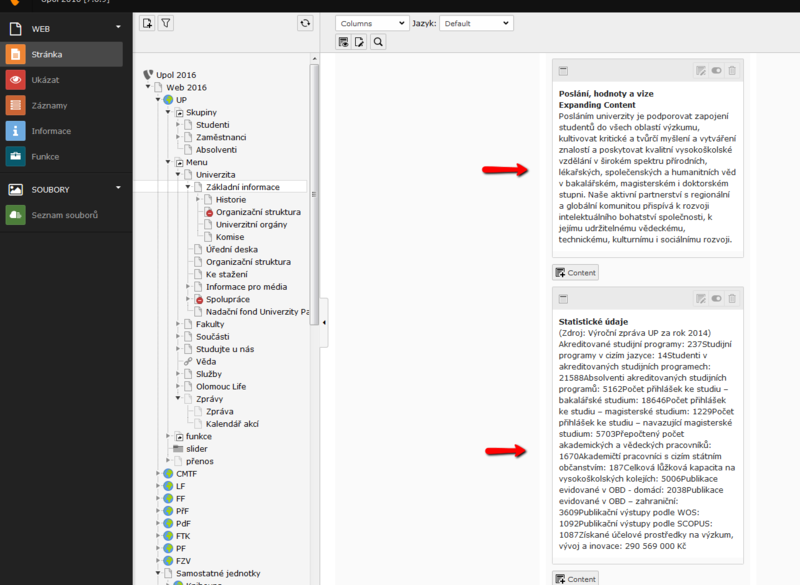
Obsah stránky (na hlavní ploše) členíme do tzv. obsahových prvků (Content Elements) – viz. obr. 4, kterým přiřazujeme nadpisy. V hlavním seznamu není uveden dodatečně vytvořený Expanding Content (viz. video Expanding Content https://www.youtube.com/embed/UqVJicoOjMY), který na novém webu UP hojně využíváme.
Vytvoření obsahu
Příklad: stránka s několika prvky Expanding Content
Pro delší obsah na stránce používáme prvky Expanding Content, které může čtenář „sbalovat“ a „rozbalovat“ přímo na stránce.
obr. 4 - content elements (obsahové prvky)
- Než začneme stránku plnit obsahem, promyslíme, jak bude text strukturován a členěn pomocí nadpisů. Pro každý Expanding Content použijeme v jeho horní části nadpis H2. Nadpis se pak automaticky zobrazí v pravém Scrollspy Menu.
- Do první části Expanding Contentu umístíme krátký uvozující text. Měl by to být odstavec v délce max. 80 znaků. Po kliknutí na „Více…“ se čtenáři na webu odkryje obsahový prvek celý.
- Ve druhé části Expanding Contentu vytvoříme další část obsahu, který můžeme dále členit pomocí nadpisů H3 a H4. Nadpis H3. Z nadpisů H3 u rozbalené části se automaticky vytváří nadpis v pravém Scrollspy Menu. (video Expanding Content https://youtu.be/UqVJicoOjMY)
Pozn. Pro složitěji členěný obsah použijeme prvek Expanding Content Mixed (viz. video Expanding Content Mixed https://youtu.be/3JtN5w81PwQ)
Obrázky
Pro vložení obrázků můžeme zvolit několik obsahových prvků:
- Images: používáme, pokud nepotřebujeme doprovodný text k obrázku. Obrázky zarovnáváme doleva.
- Text & Images: nejsnadnější způsob vkládání obrázku a a textu. Text může být umístěn vedle obrázku nebo obrázek obtékat (viz video Text & Images: https://youtu.be/KeEyMcapL6g)
- Text: obrázek můžeme vložit i dovnitř textového prvku (včetně Expanding Contentu). Upozornění: obtékání obrázku nenastavujeme u „Obtékat“, ale nahoře ve volbě „Styl“
Používáme formát JPG nebo PNG. Maximální velikost obrázku je 880 px na šířku. Protože zobrazení obrázku se přizpůsobuje velikosti obrazovky (mobil, tablet, monitor počítače…), texty zapracované přímo v obrázku nejsou vhodné - na menších zařízeních nemusejí být čitelné. Pokud má být obrázek obtékaný textem, musí mít menší velikost (obvykle 150-200px na šířku). Pokud potřebujeme obrázek větší, můžeme vytvořit malý náhled s možností otevřít jeho plnou velikost v tzv. lightboxu (funguje u obsahového prvku Text & Images).
Tabulky
Pro členění textu do sloupců vedle sebe používáme tabulky. Zarovnat text do sloupců pomocí tabulátorů a mezerníku není při dynamické šířce webu možné.
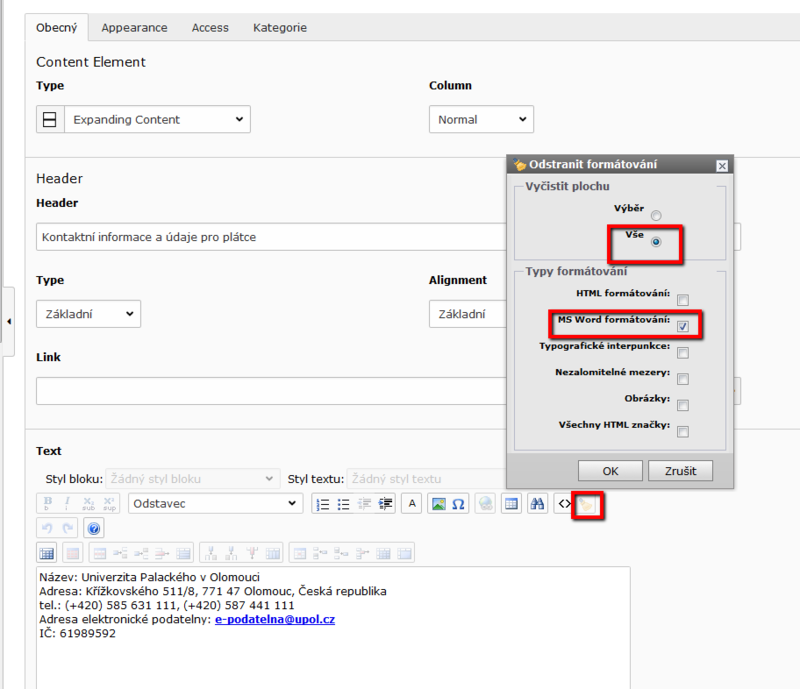
Tabulky na webu UP mají předdefinovaný styl. Vkládáme-li tabulku do textového prvku (Text nebo Expanding Content) např. z Wordu, smažeme „MS Word formátování“. Vloženou tabulku pak můžeme upravovat pomocí tlačítek v TYPO3 editoru .
obr. 5 - odstranění formátování
Jednoduchou tabulku můžeme vytvořit přímo v TYPO3 – prvek Table nabízí několik předdefinovaných stylů.
- Zvolíme table – vybereme počet sloupců v columns
- Vzhled přizpůsobíme v záložce Appearance: Layout + Background.
Odkazy
Vytvoření odkazu v textu:
- klikneme na odkazující slovo nebo vybereme několik slov, ze kterých povede odkaz
- v menu textového editoru klikneme na ikonu „Upravit odkaz“. Zobrazí se nám volby Stránka, Soubor, Složka (nefunkční), Externí URL a E-mail. Volbou Stránka odkazujeme na jiné stránky uvnitř systému stránek UP (kam máme editační přístup) - volbou Soubor odkazujeme na soubor (dokument či obrázek), který jsme předtím uložili do adresáře se soubory - volbou Externí URL odkazujeme na stránku mimo systém stránek UP
- uložíme obsahový prvek a zkontrolujeme náhledem na stránku.
Příklad: nahrání souboru a vytvoření odkazu na něj v textovém prvku
Video soubory a odkazy: https://youtu.be/pvGDZO-jclQ
- v levém menu zvolíme SOUBORY / Seznam souborů
- rozbalíme složku
- nahrajeme soubor
- v levém menu zvolíme Stránka, najdeme obsahový prvek, ve kterém chceme vytvořit odkaz
- v menu textového editoru klikneme na ikonu „Upravit odkaz“
- v záložce Soubor najdeme soubor, který jsme předtím uložili
- uložíme obsahový prvek a zkontrolujeme náhledem na stránku.
Když se na webu neprojeví poslední úpravy
Příčinou může být cache (keš) - vyrovnávací paměť. Ta je pro fungování webu tohoto rozsahu nezbytná a může způsobit, že některé změny se na webu projeví se zpožděním. Typické je to pro zejména pro aktuality (news, zprávy), které se běžně zobrazují na různých místech webu.
Toto zpoždění může trvat několik hodin, v nejhorším případě do nejbližší půlnoci. V případě, že jde o informaci, jejíž zveřejnění nesnese odklad, můžete požádat administrátora o ruční smazání cache paměti příslušné stránky.
Typografická úprava
Text na webu a jeho zobrazení na různých zařízeních
Naše webové stránky mají pomocí stylů nastavený typ písma, barvy a poměrnou velikost pro jednotlivé nadpisy a odstavce. Zarovnání řádku i velikosti písma jsou na webových stránkách dynamické: přizpůsobují se velikosti a rozlišení displeje použitého zařízení (monitor, notebook, tablet, mobil). Displeji se přizpůsobuje především velikost textu a zalomení řádků, zarovnání textu a obrázků a rozmístění ovládacích prvků. Z toho vyplývá, že postupy, na které jsme zvyklí při psaní a zarovnání textu pro tištěný materiál, zde nefungují, a některé prvky formátování webové stránky nezachovávají. Při editaci veškerého obsahu je nutné vyzkoušet, jak se obsah zobrazuje na různých zařízeních.
Kopírování textu do TYPO3
Při vkládání textu z Wordu nebo podobné aplikace do redakčního systému TYPO3 se některé úpravy formátování nezachovají. (Pokud výsledek vizuálně neodpovídá vaší představě, lze formátování upravit v editoru TYPO3 ručně (viz obr. 5 - odstranění formátování). Velikost a barvu textu libovolně měnit nelze, je nastavena pomocí stylů.
Odstavec
Odstavce na našem webu jsou zarovnané vlevo a jsou mezi sebou odděleny viditelnou mezerou. Pokud chceme začít nový řádek bez takto odsazeného odstavce, stiskneme tlačítka SHIFT + ENTER. Obsahové prvky v editoru nezakončujte prázdným odstavcem nebo řádkem, jinak zůstávají mezi prvky prázdná místa.
Nadpisy
Styl H1 je vyhrazen jen pro hlavní nadpis stránky. Styly H2 až H4 používejte pro nadpisy oddílů (nikoli pro běžné zdůraznění textu). Dodržujte jejich hierarchii podle logické struktury textu. VERZÁLKY (všechna písmena ve slově velká) nepoužívejte. Další zdůraznění (tučné, kurzíva, podtržení) u nadpisů nepoužívejte.
Mezery a prázdná místa
Mezi slovy nepište více než jednu mezeru. Odstavce neodsazujte (např. pomocí mezerníku). Nevkládejte do textu nebo za něj volná místa pomocí mezerníku nebo tabulátoru. Nevytvářejte prázdné odstavce a řádky. Tzv. „tvrdou“ neboli „nezalomitelnou“ mezeru používáme, když je zalomení mezi slovy (čísly či symboly) na konci řádku nežádoucí. Může to být u jmen s tituly, u zkratek s tečkami apod. (J. L. Fischer). V TYPO3 „nezalomitelnou“ mezeru vytvoříme pomocí tlačítek CTRL + mezerník (nefunguje v nadpisech) nebo ve zdrojovém kódu znakovou entitou.
Zdůraznění textu
Pro zdůraznění textu použijte tučné písmo nebo alternativně kombinaci tučného písma a kurzívy. Kurzívu používáme zejména pro citace, je však na webu hůře čitelná. Pro zdůraznění nepoužíváme prostrkaný text, podtržení (tímto způsobem bývají na webu označeny odkazy, použití pro zdůraznění je tedy zavádějící) a nadpisy. Pamatujte na to, že přílišné zdůrazňování textu se míjí účinkem, čtenář je pak ignoruje. Zdůrazňujte klíčová slova, v horším případě části vět, ne celé věty.
Interpunkce, zkratky, pomlčky, spojovníky, značky
- Interpunkční znaménka (, . ; : ?) se píší těsně za slovo, mezera je až za nimi. Na webu UP vykřičníky nepoužívejte.
- Závorky a uvozovky se píší bez mezer těsně ke slovu: (závorka), „uvozovky“. Pro české uvozovky použijte tlačítka ALT + 0132 a ALT + 0147.
- U zkratek je za tečkou je vždy mezera (J. A. Komenský, s. r. o.)
- Spojovník používáme ke spojování dvou slov (anglicko-český). Píše se bez mezery. Pomlčka odděluje části věty a má z obou stran mezeru.
- Při vymezení období či intervalu se mezery nepíší (1939–1945)
- Matematické značky (+, –, = ad.) se píší s mezerami.
- Znak % s mezerou – 10 % – odpovídá výrazu „deset procent“. Znak % bez mezery – 10% – odpovídá výrazu desetiprocentní.
- Znakem pro narození je *, pro úmrtí † (levý Alt + 0134). Příklad: Jan Amos Komenský (* 1592 – † 1670)
Datum
Datum píšeme ve formátu 25. 6. 2004, tedy v pořadí den, měsíc a rok. Mezi čísly umístíme nedělitelné mezery.
Psaní titulů u jmen
Při uvedení kontaktu na začátku řádku (pokud nejde o začátek věty) použijte u českých titulů počáteční písmeno podle pravidel českého pravopisu (doc. Radovan Veselý, PhD.)
Psaní telefonních čísel, e-mailů a webových adres
Pro zachování jednotné formy používáme následující vzor:
tel.: +420 915 400 201
e-mail: radovan.vesely@upol.cz
www.webovastranka.upol.cz (popř. webovastranka.upol.cz).
Elektronická poštovní adresa je „e-mail“, nikoli „email“ nebo „mail“. Uvnitř e-mailových adres používáme znak @, ne (at).
Dlouhým webovým adresám se vyhneme např. odkazováním ze slov „webové stránky projektu“.
Stylistika: jak psát text pro web?
Stručně a přehledně
Nejdůležitější informace umístěte do prvních odstavců, používejte mezititulky a odrážky. Podle výsledků průzkumů (např. www.useit.com) návštěvníci webu přistupují k textu na obrazovce jinak než k textu tištěnému. Text na obrazovce čteme o 25 % pomaleji než z papíru. 79 % lidí text na webu nejdřív „skenuje“, jen 16 % lidí začne rovnou číst. Většina čte prvních několik řádků, potom procházejí text po záchytných bodech (titulky, mezititulky, zdůrazněná místa). Téměř nikdo nečte text celý.
Přesně, jednoznačně, srozumitelně a aktuálně
Používejte přesné, jednoznačné pojmy v kratších větných konstrukcích. Ověřte si, zda informace není na jiných místech univerzitního webu vysvětlena odlišnými pojmy a zda je aktuální. Vyhněte se časovým údajům, pokud již dopředu víte, že danou stránku nebudete upravovat pravidelně a často. Stejně tak uvažujte o zveřejnění kontaktních informací na zaměstnance.
Vstřícně k uživateli
Webové stránky UP mají vyšší ambice než jen sdělovat informace. Chceme čtenáři usnadnit orientaci, povzbudit jeho zájem o studium nebo činnosti spjaté s univerzitou. Místo úředního tónu můžeme většinou použít vstřícnější formulaci, aniž bychom se vzdali formální správnosti sdělení. Namísto strohého „student je povinen odevzdat formulář včas“ můžeme napsat „odevzdejte prosím formulář včas“. Místo vyjádření v trpném rodě „uchazeči bude posláno potvrzení…“ můžeme čtenáře oslovit přímo: „pošleme vám potvrzení…“.
Optimalizace pro vyhledávací nástroje
Optimalizace stránek pro vyhledávací nástroje (SEO) zahrnuje dodržování jednoduchých pravidel, podle kterých mohou vyhledávače, jako je Google, informace na našich stránkách efektivně načíst a zobrazit ve výsledcích hledání. O většinu se postará redakční systém samotný, ale hodně jich můžeme ovlivnit při editaci samotného obsahu. Zmiňme alespoň některé:
- Každá stránka by měla mít trvalý a neměnný název (při změnách názvu nebudou odkazy na tuto stránku platit).
- Obsah nesmí být duplicitní, pro každou stránku by měl být jedinečný.
- Struktuře textu by měla odpovídat hierarchie nadpisů: jeden hlavní nadpis (H1) a logicky členěný obsah pod nadpisy H2–H4.
- Důležité je rovněž korektní zadávání interních a externích odkazů.
- Některé typy obsahu nemusejí být přístupné na některých zařízeních (mobily, tablety) nebo na pomalejších počítačích. Jedná se o obrázky či grafiku a prvky zpravované jako Adobe Flash.
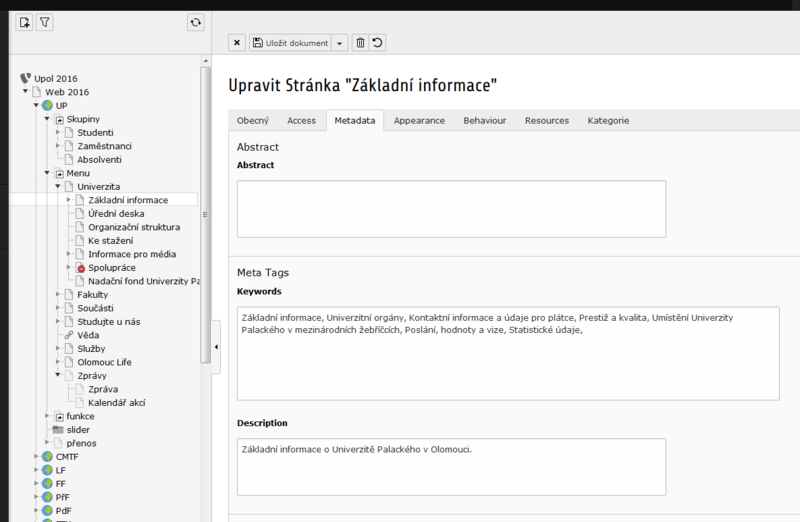
Pro „doladění“ SEO lze použít volitelný nástroj Metadata v TYPO3. Jedná se o doplňující údaje o stránce, které se nezobrazují uživatelům, ale zpracovávají je prohlížeče a vyhledávače.
obr. 6 - metadata
Speciální obsahové prvky pro pokročilé editory
Seznam zaměstnanců podle pracoviště
Tento prvek (plugin s názvem Staff List) dovoluje s využitím webové služby (webservice) zobrazit seznam zaměstnanců jednotlivého pracoviště, nebo struktury pracovišť (třebas i celé fakulty). Stačí do něj zadat číslo nákladového střediska požadovaného pracoviště a na stránce se zobrazí seznam s vybranými údaji o zaměstnancích, tak jak jsou uloženy v příslušných databázích (převážně SAP).
Další parametry určují, jestli se má zobrazovat jen zadané středisko, nebo i všechna podřízená střediska, jestli se nemá vynechat název pracoviště na začátku (třebas pokud je už v nadpisu stránky), nebo jestli u vedoucích pracovišť položku profese, doplnit označením funkce (tedy slovem vedoucí). Dále je možné nastavit propojení jmen zaměstnanců na jejich webovou vizitku (odkazem). A také lze zvolit ze dvou nabízených podob seznamu zaměstanců, případně ve spolupráci s námi navrhnout ještě jiný design.
Nevýhodou tohoto prvku je, že neumožňuje žádné hierarchické nebo funkční řazení – prostě na začátku je vedoucí a potom ostatní zaměstnanci podle abecedy.
Podrobnější popis prvku bude ještě doplněn.
Seznam zaměstnanců zadávaný jednotlivě
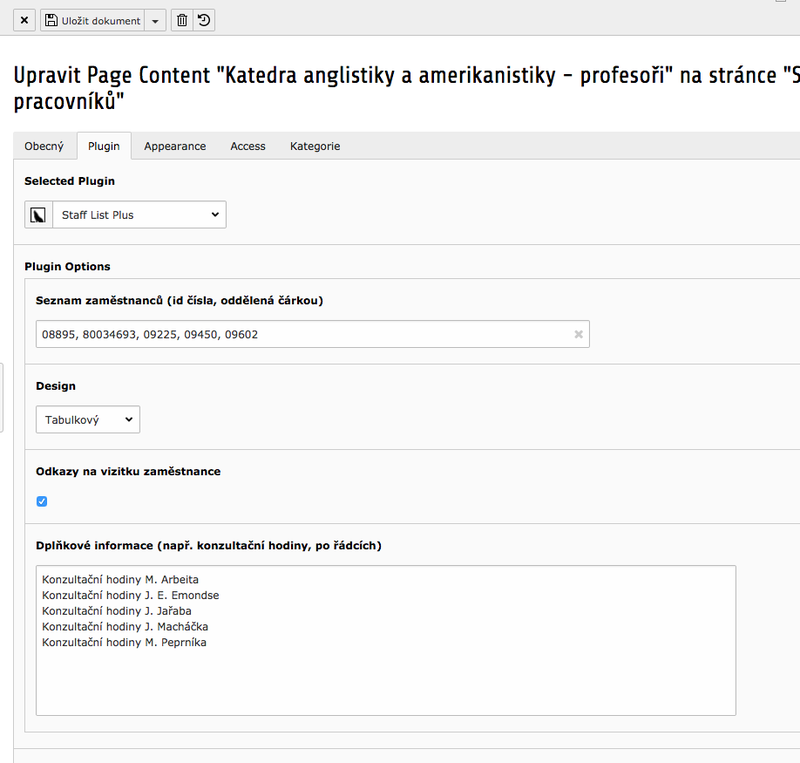
Tento obsahový prvek (plugin s názvem Staff List Plus) v mnoha ohledech vychází z prvku předchozího. Základním rozdílem je, že nevychází z čísla nákladového střediska, ale je nutné zadat seznam jednotlivých osob v pořadí, v jakém se mají zobrazovat. Zadávají se formou seznamu osobních čísel, za sebou, oddělené čárkou.
Parametry pluginu Staff List Plus - seznam osob, doplňkové údaje apod.
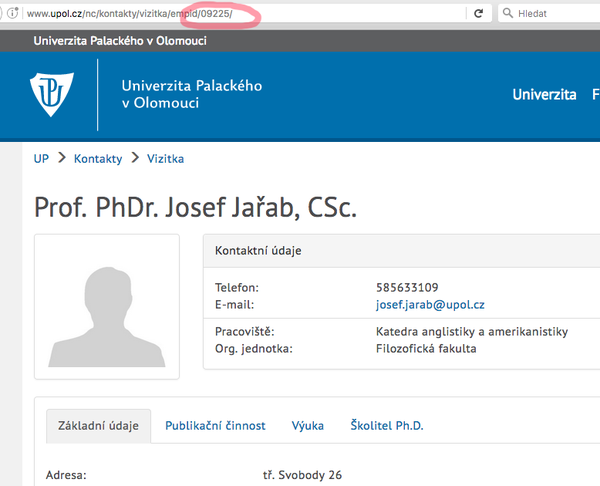
Osobní čísla lze zjistit např. pomocí vyhledávače kontaktů/vizitek.
Identifikační číslo zaměstnance je součástí adresy (URL) jeho kontaktu nebo vizitky
Volby designu a propojení odkazem s vizitkou je také podobné prvku předchozímu. Tedy lze zvolit ze dvou nabízených podob seznamu zaměstanců, případně ve spolupráci s námi navrhnout ještě jiný design. Navíc pak prvek nabízí jednu doplňkovou položku, využitelnou třebas pro konzultační hodiny apod. Její obsah se zadává do příslušného pole stylem – co řádek (Enter), to jeden kontakt.
Zobrazení seznamu na webu
Fotogalerie
Pro vkládání fotogalerií je na webu UP určen plugin FAL Gallery. Základní práci s ním ukazuje Youtube video https://youtu.be/yuoFWGKszAs
Formuláře (Powermail)
Dříve používané jednoduché e-mailové formuláře už nejsou na novém webu UP podporovány. Místo toho mohou zájemci využít plugin Powermail, který nabízí více možností, např. ukládání dat z formulářů přímo na serveru a možnost jejich exportu třeba do Excelu. Jeho použití ale není tak zřejmé, proto vzniklo Youtube video https://youtu.be/wi7YYN4_MiA, které ukazuje vytvoření a zprovoznění jednoduchého webového formuláře. I tak jde o věc určenou pro pokročilejší uživatele TYPO3 a kdokoli chce formuláře vytvářet, musí nás kontaktovat. Přístup k pluginu Powermail není umožněn implicitně a zrovna tak musí být nastaveny podmínky pro oblast webu, kde by měly být formuláře umístěny.
Zmíněné video ukazuje opravdu jen základní prvky, kdo se chce s možnostmi Powermailu seznámit podrobněji, originální dokumentaci nalezne na webu https://docs.typo3.org/typo3cms/extensions/powermail/
pozn.
dostupne bannery www.upol.cz/bannery/
zastupne obr. pre spravy s obrazkom (ak nemate vhodnejsi obrazok) najdete v user_upload/news_placeholder